How To Create Sprite Animation In Unity
Animating Sprites in Unity
Animations have always been an integral office of game development. They bring a sense of liveliness or relatability to games. In that location are various ways to animate game objects in unity. Let's look at one such method which deals with animative with the assist of sprites.
What are Sprites?
Recollect of Sprites every bit a prepare of 2D images that when overlaid together class an blitheness in a scene.
How to Utilise Sprites to breathing in Unity?
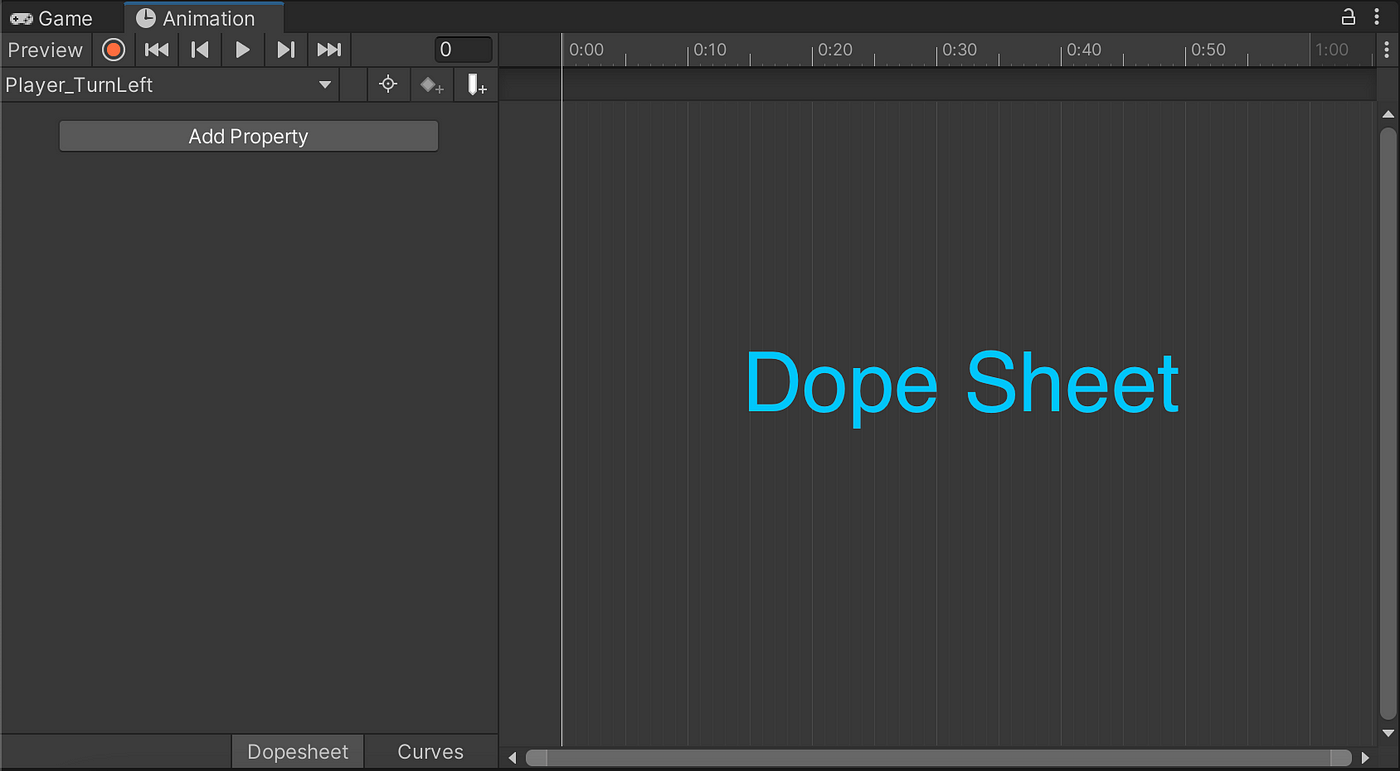
In social club to animate in Unity we are first required to open up an Animation window which can then be used to create our required animation.
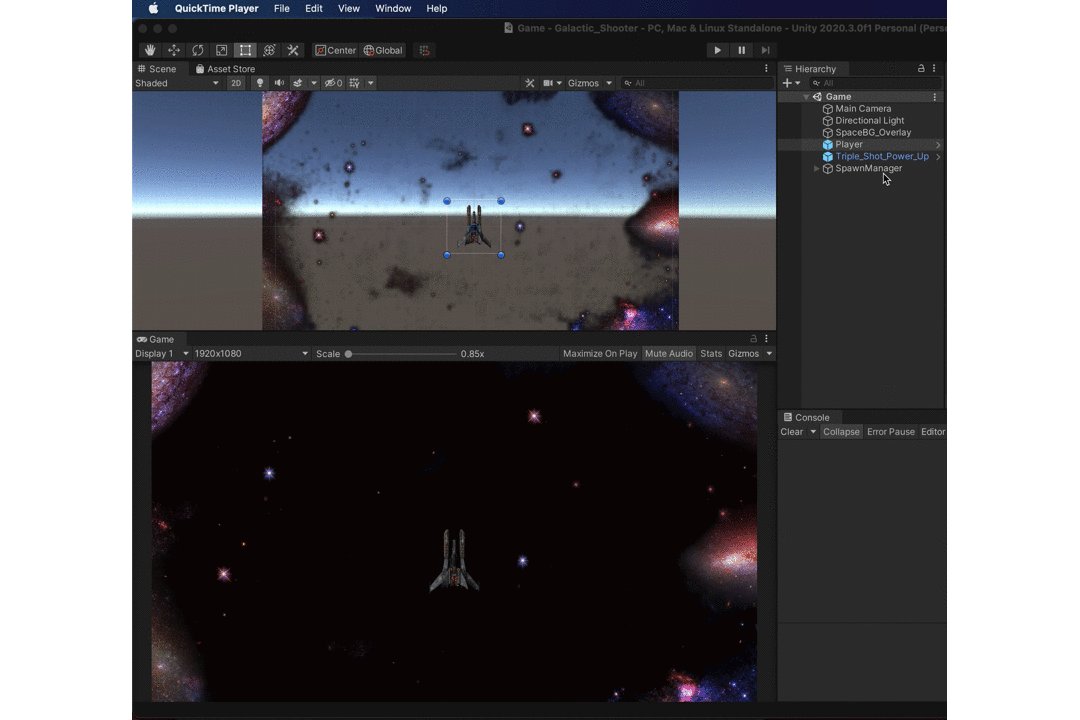
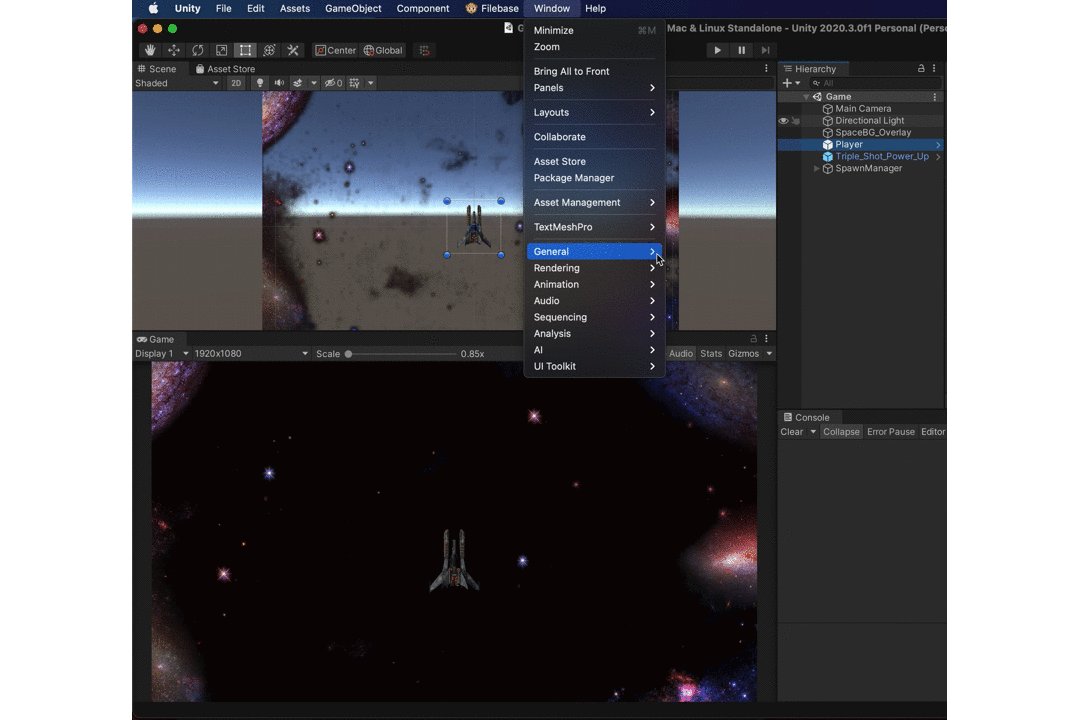
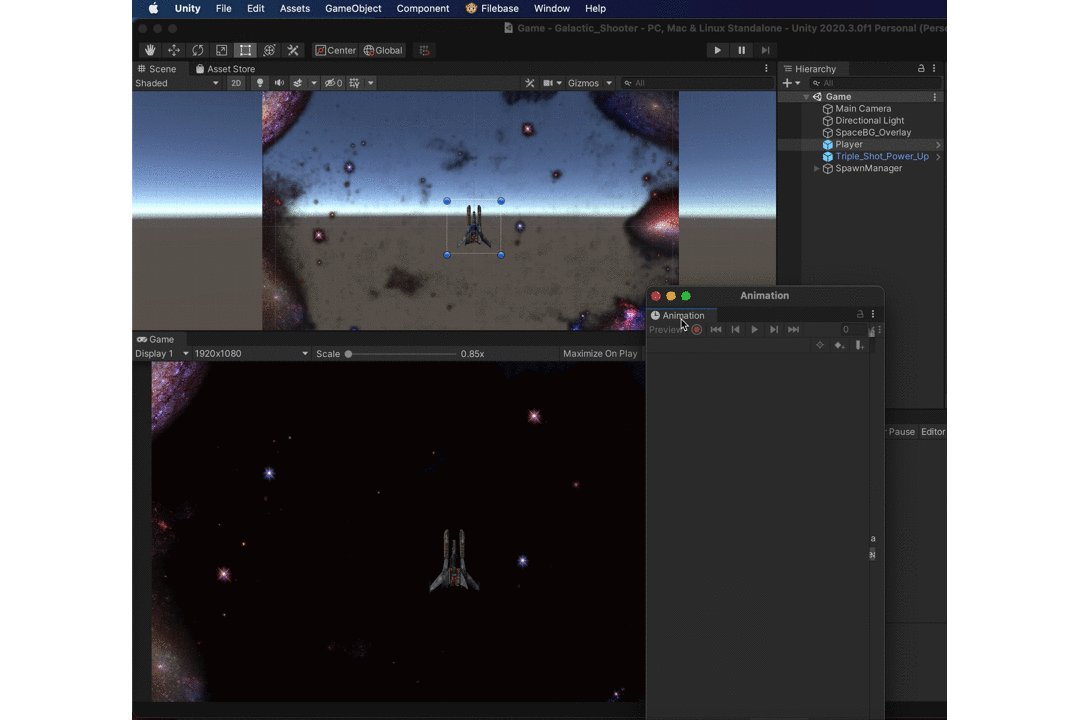
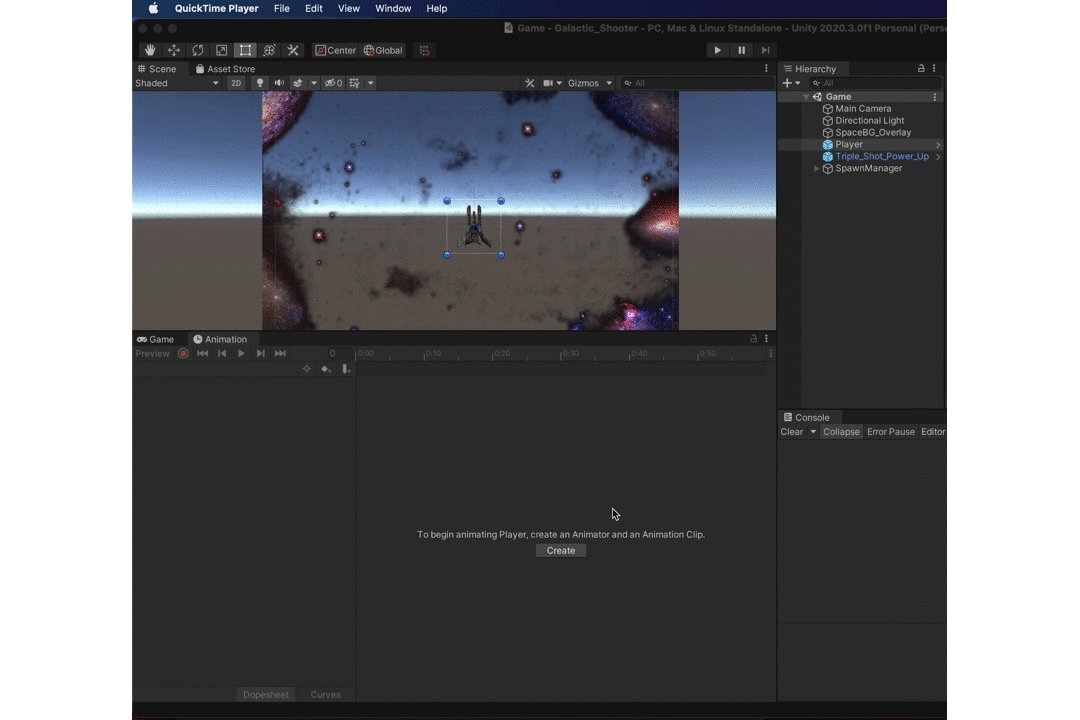
Select the game object you wish to animate. Then select the Window pick from the tool bar. This should bring a drop downwards listing which will contain an Animation option which further contains an Blitheness selection, selecting them will bring a pop-up Animation window which you can so dock at your desired position.

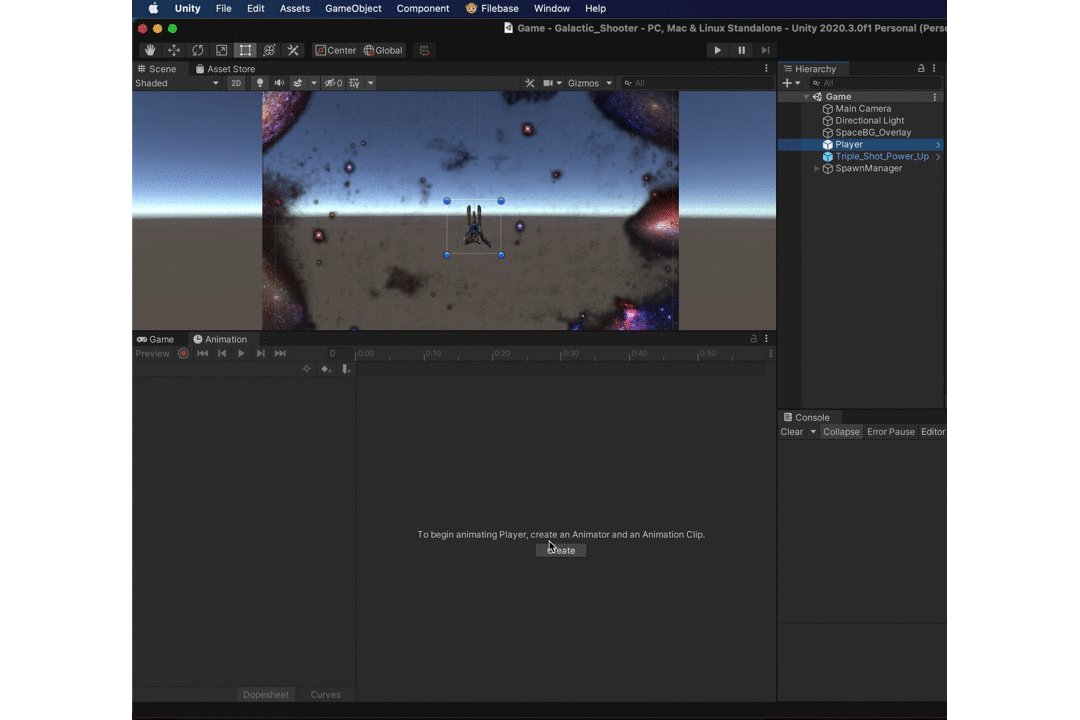
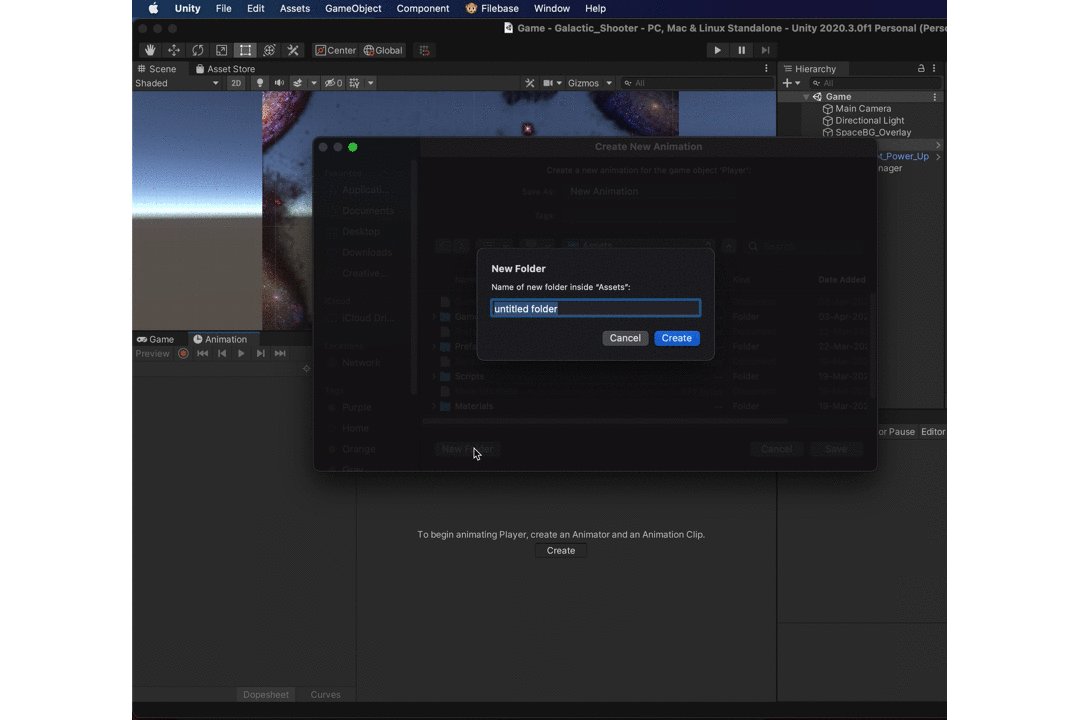
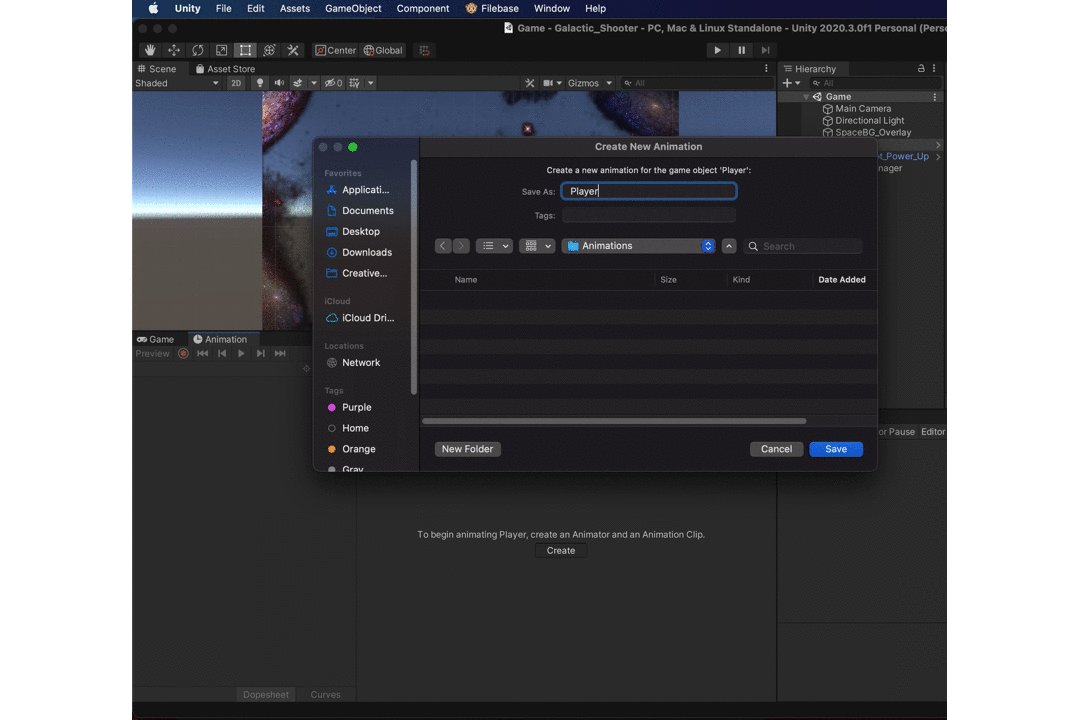
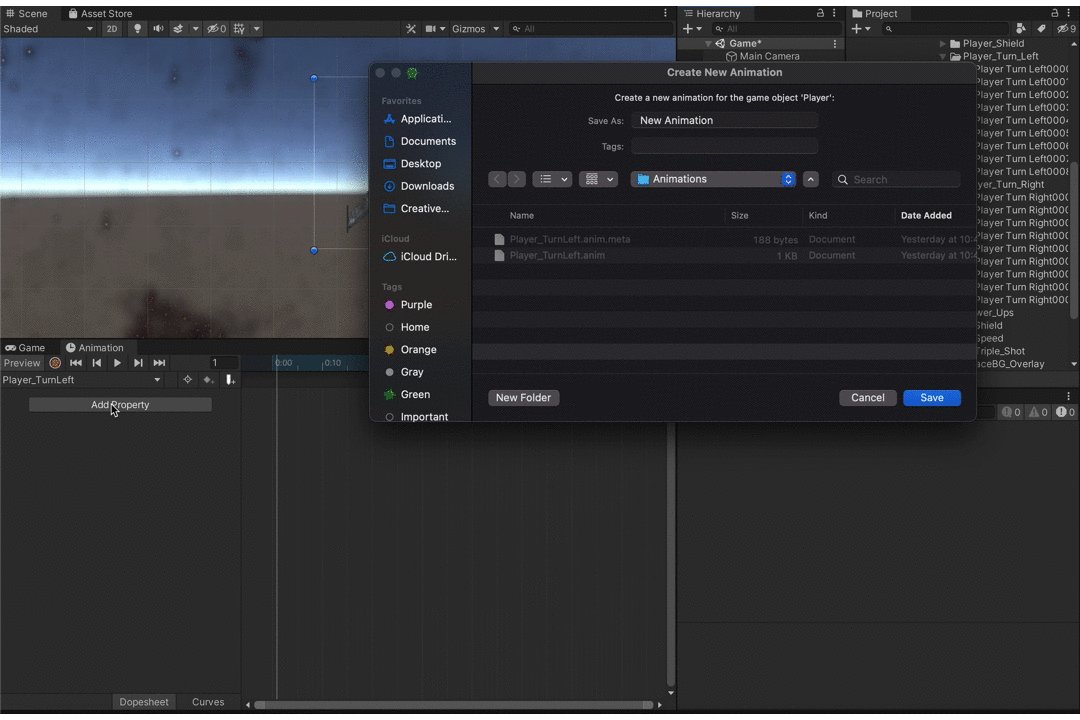
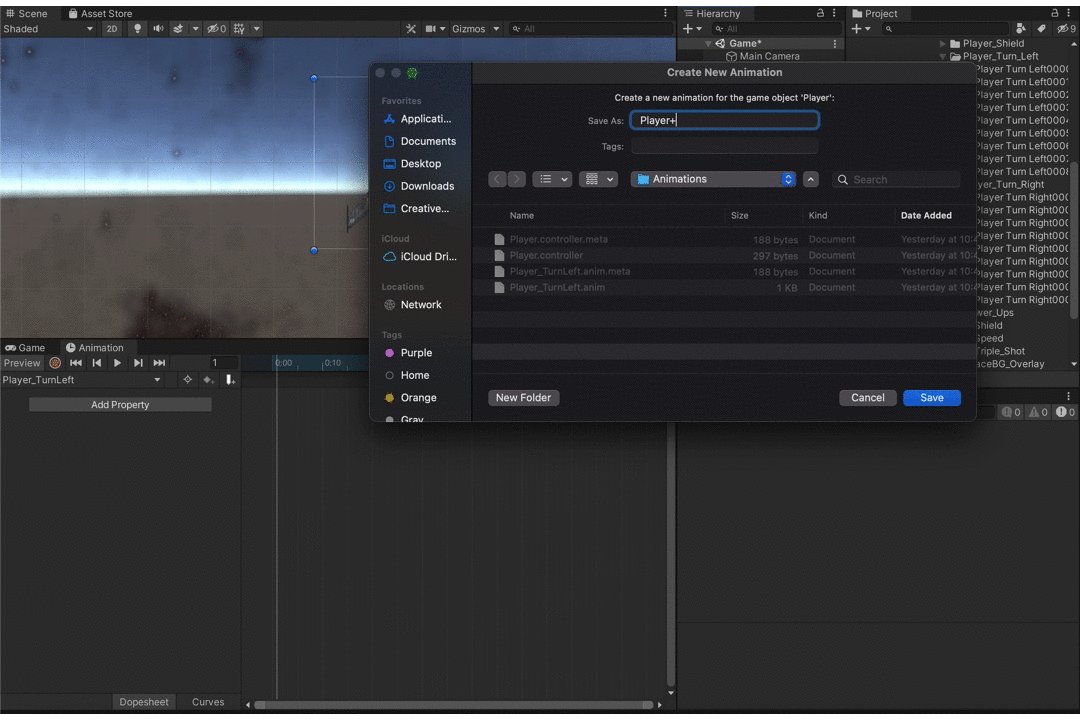
With that done, lets create an animation,

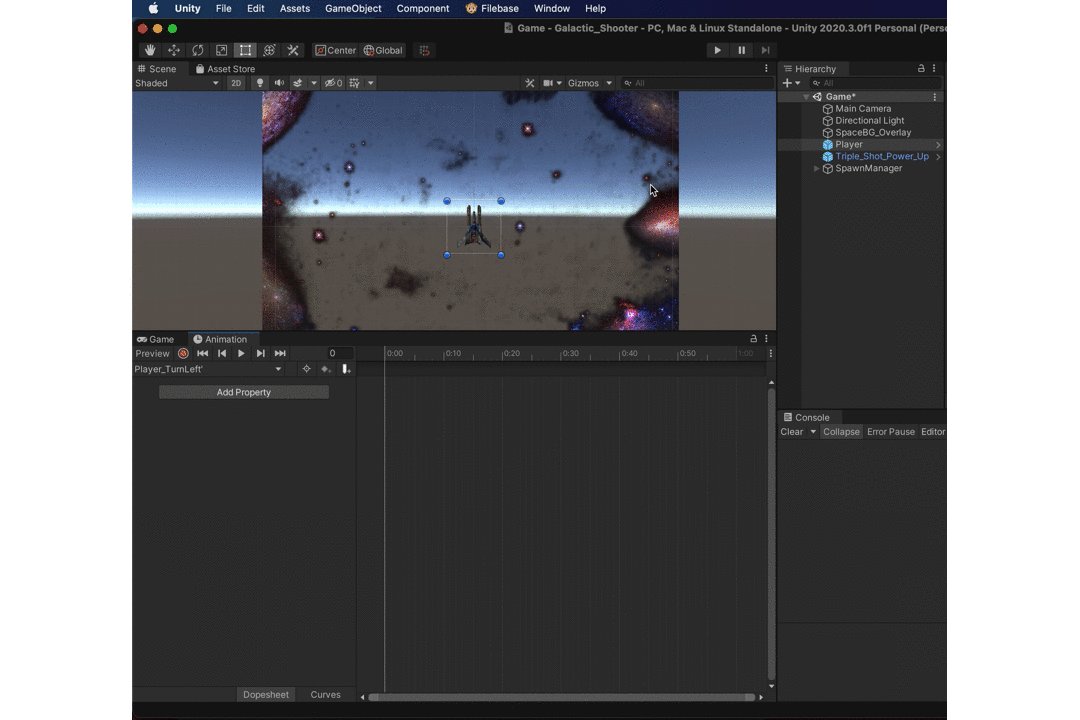
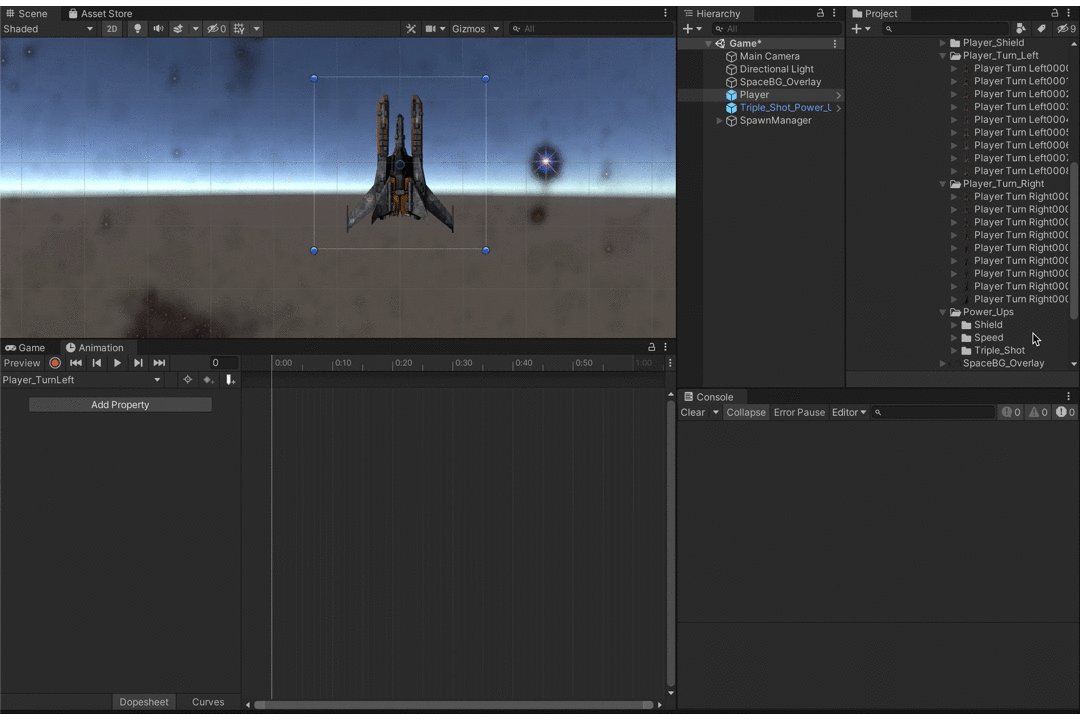
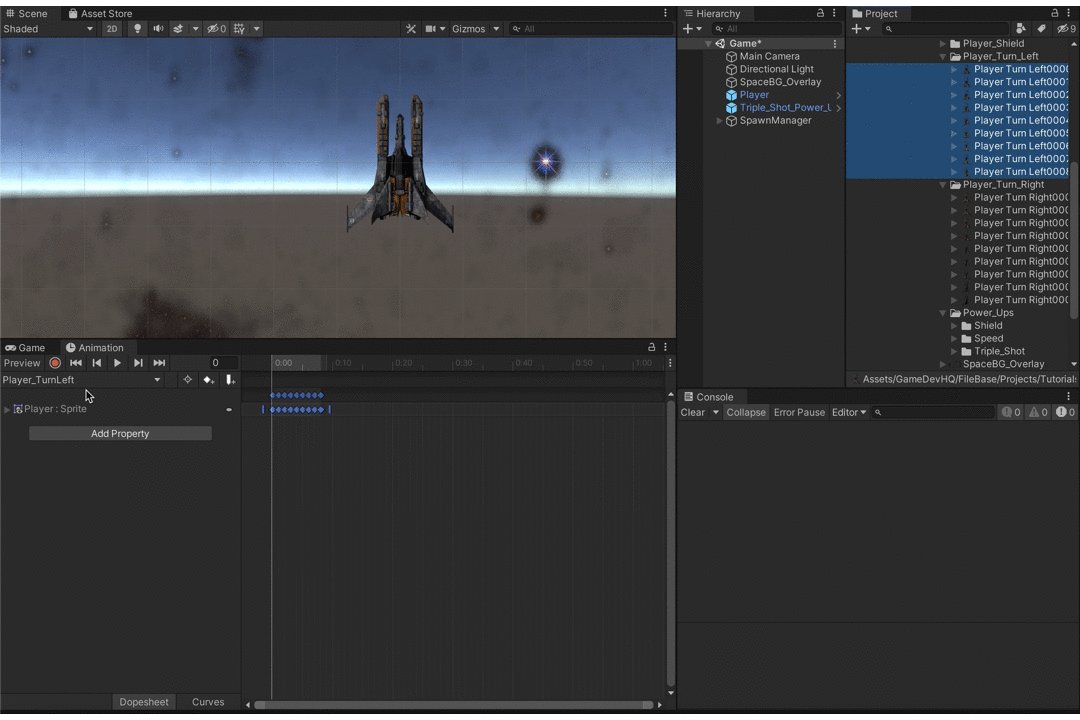
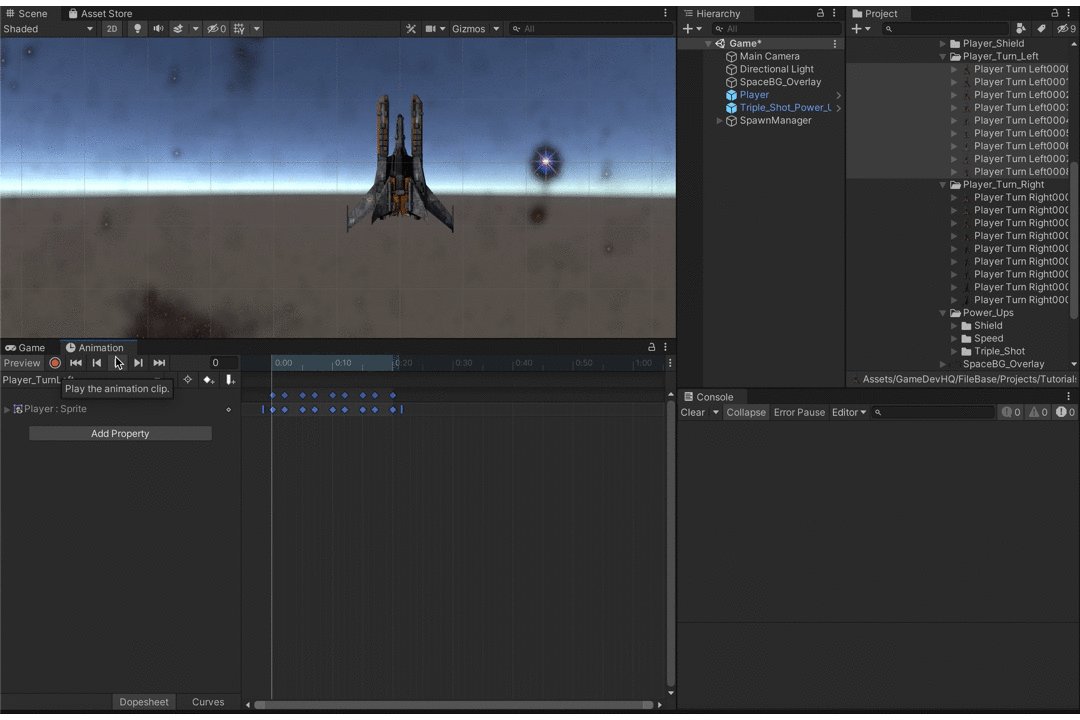
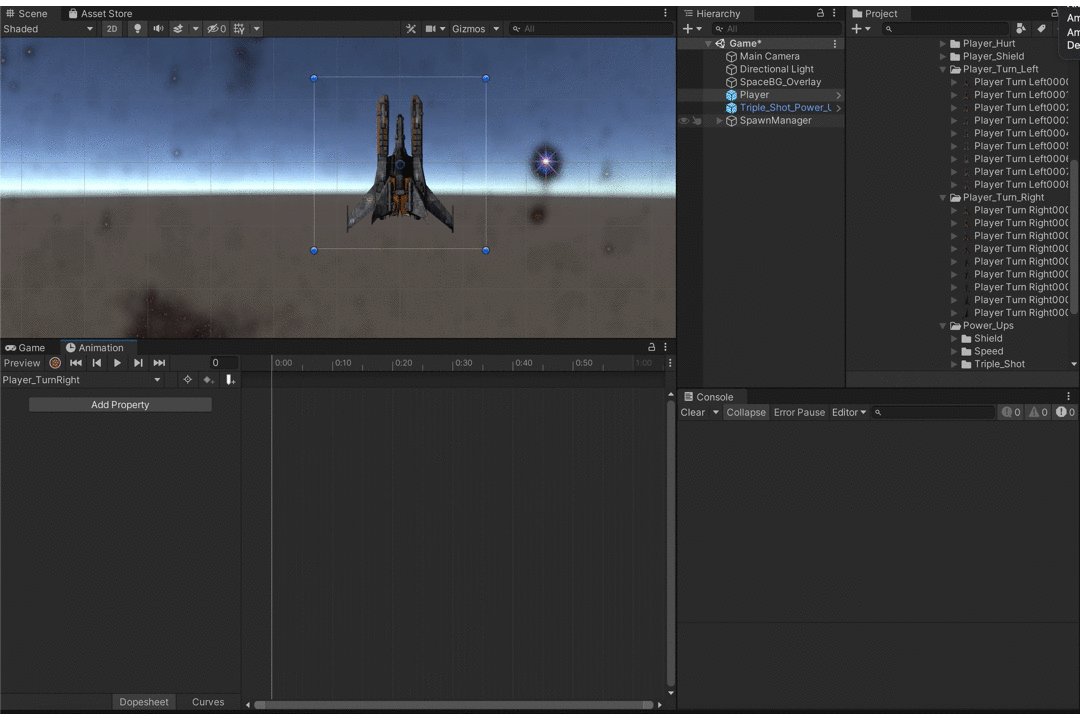
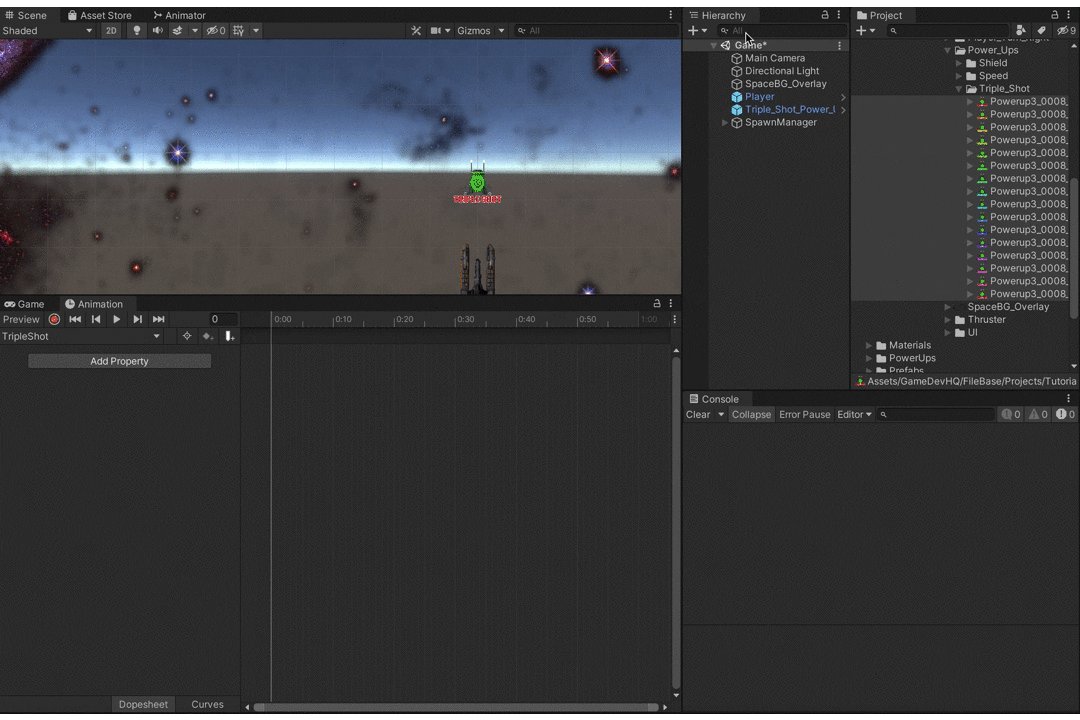
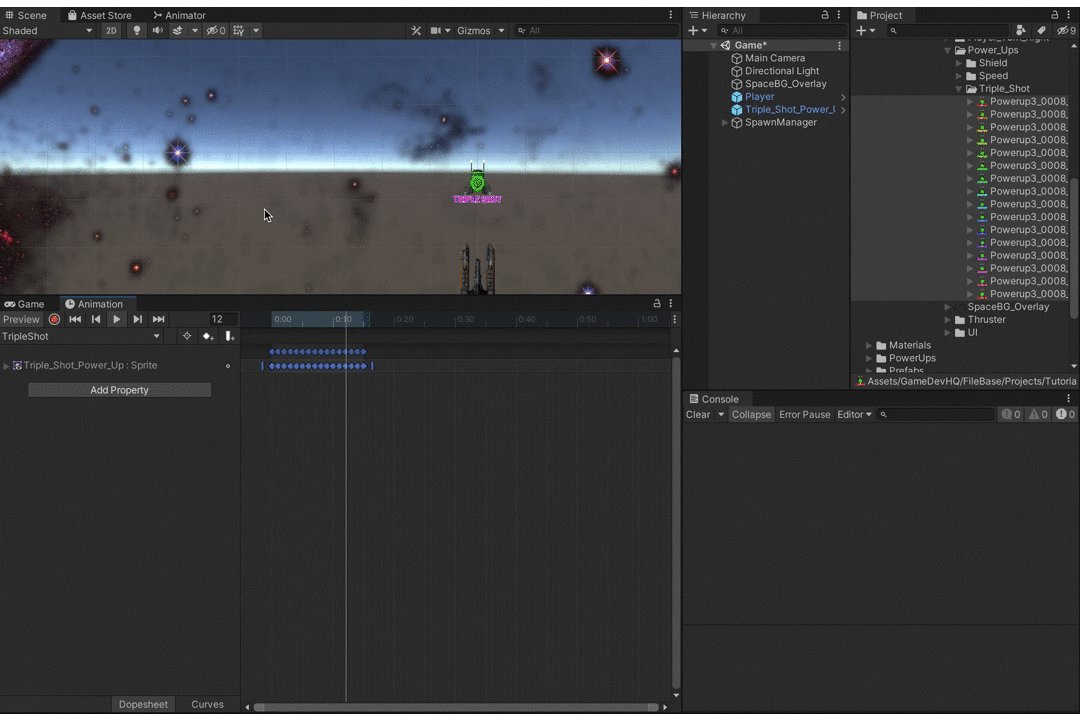
We can now elevate all our sprites related to our Animation into our Dopsheet.


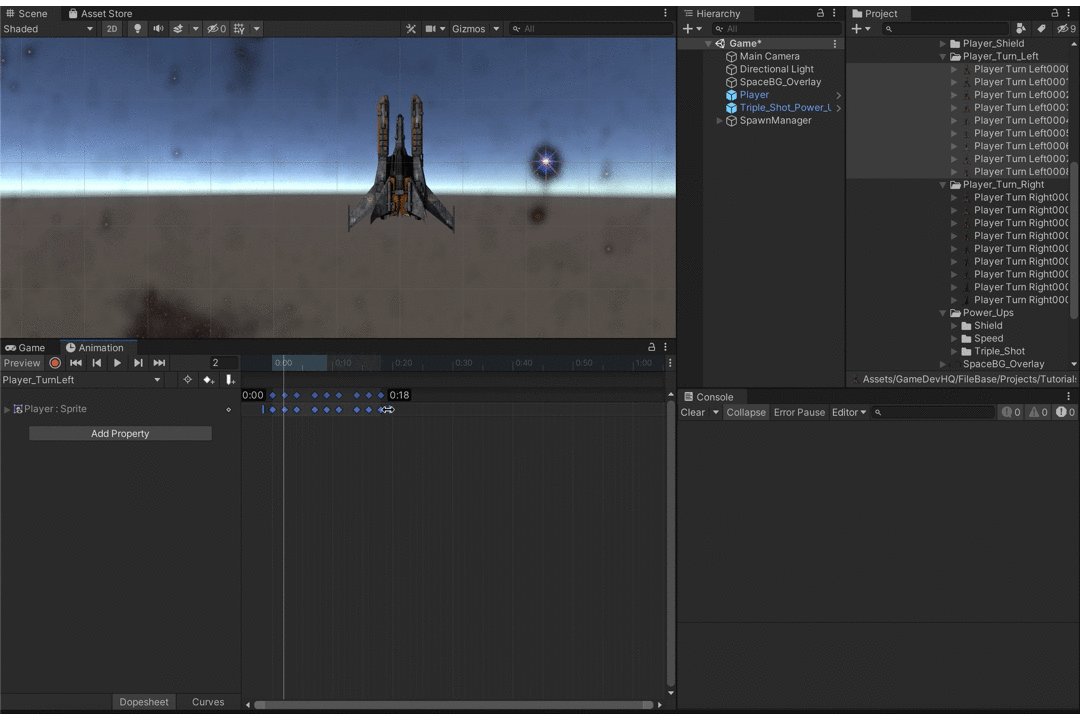
Here, nosotros find that once the Sprites have been added into the dope canvass, nosotros are able to extend or shorten the time frame which impacts the duration of the animation.
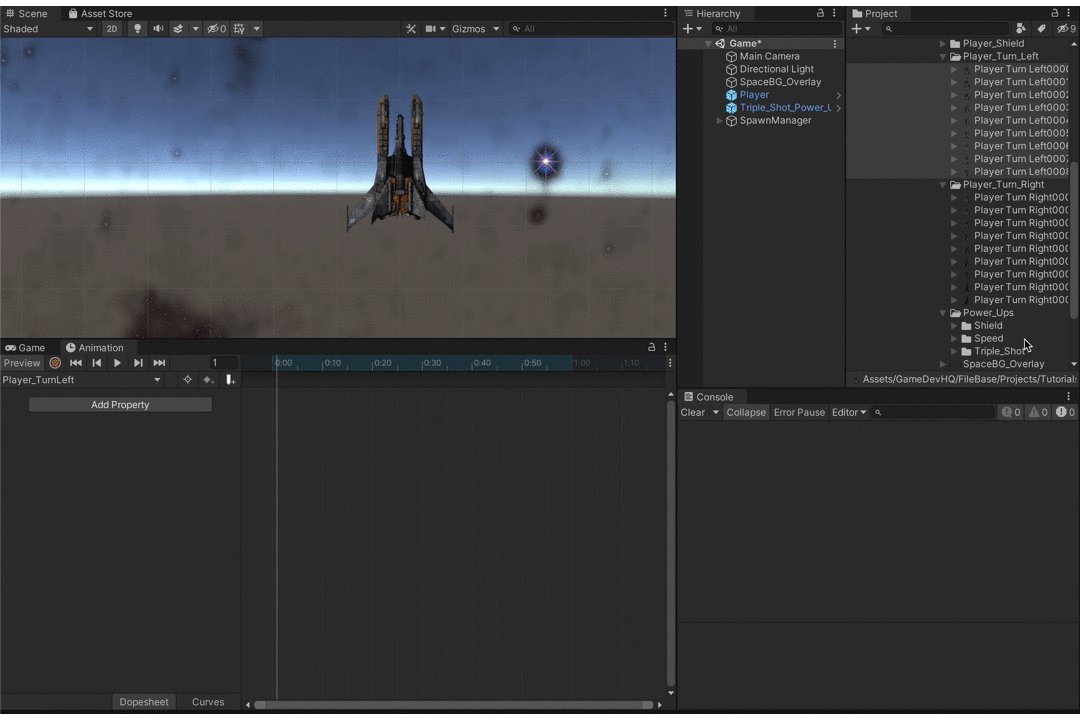
Now lets add together a few more than animations to the player,

Similarly, create an animation for an idle state and add its respective sprites. With that done, nosotros can at present move onto using the blitheness controller.
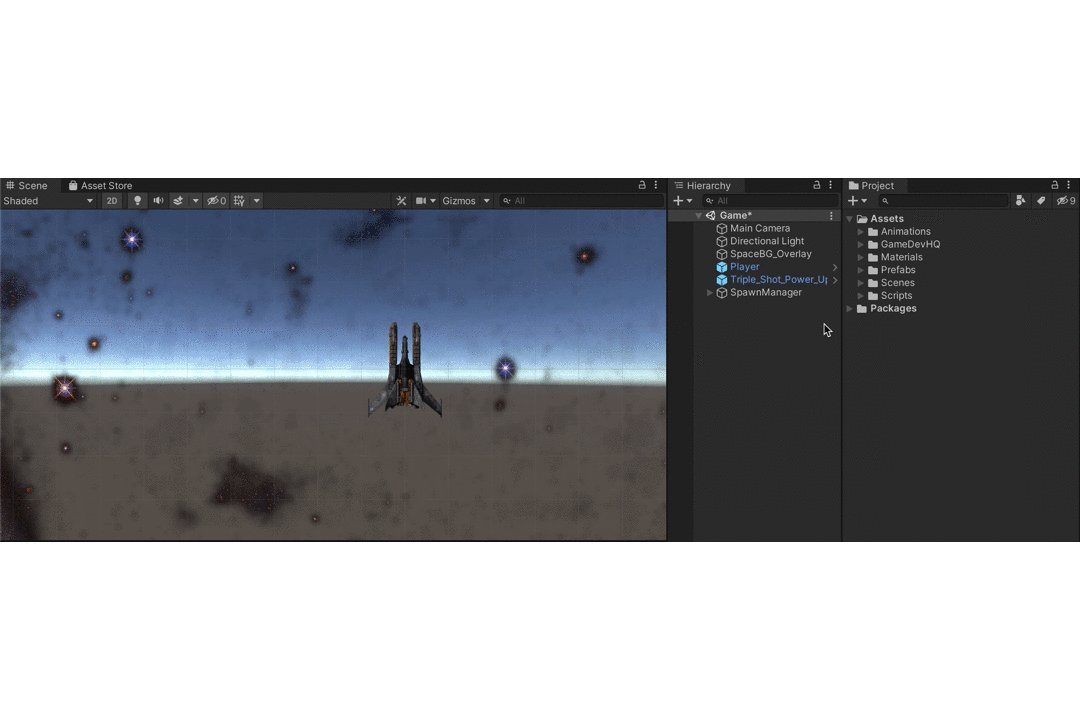
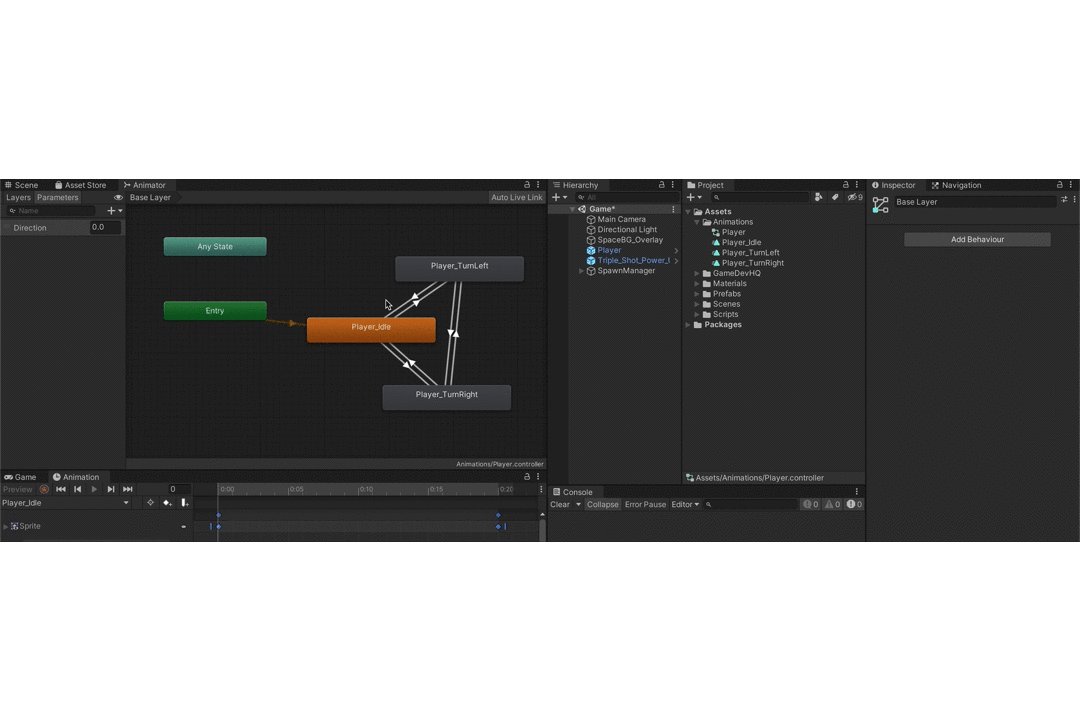
The Project panel contains our Animator.

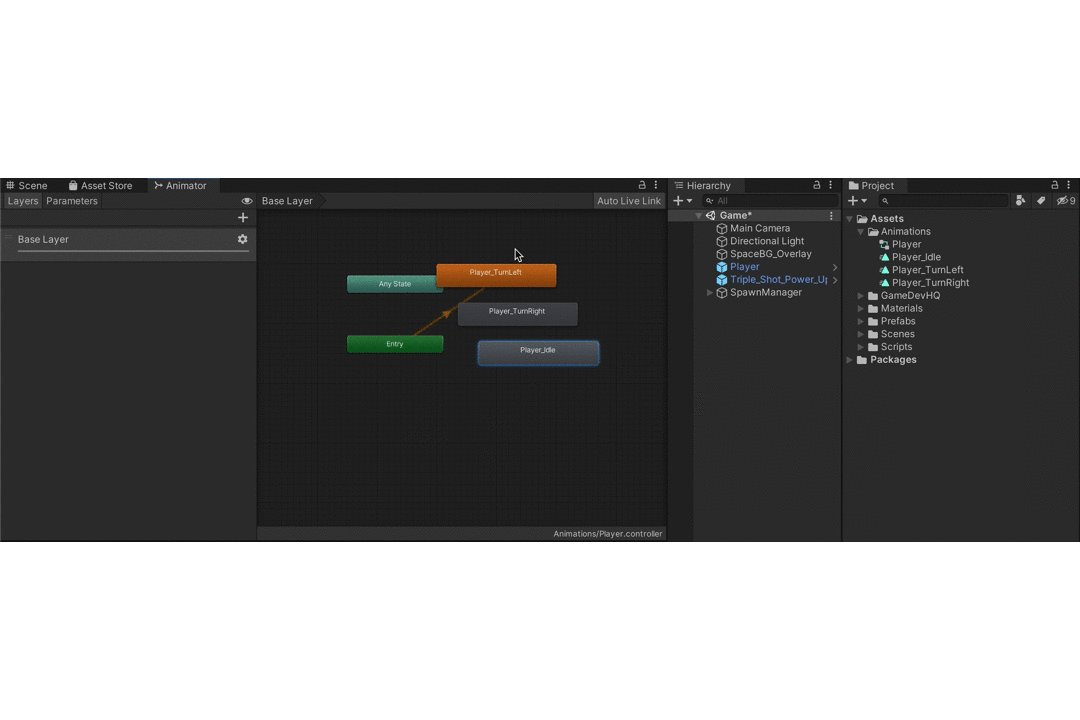
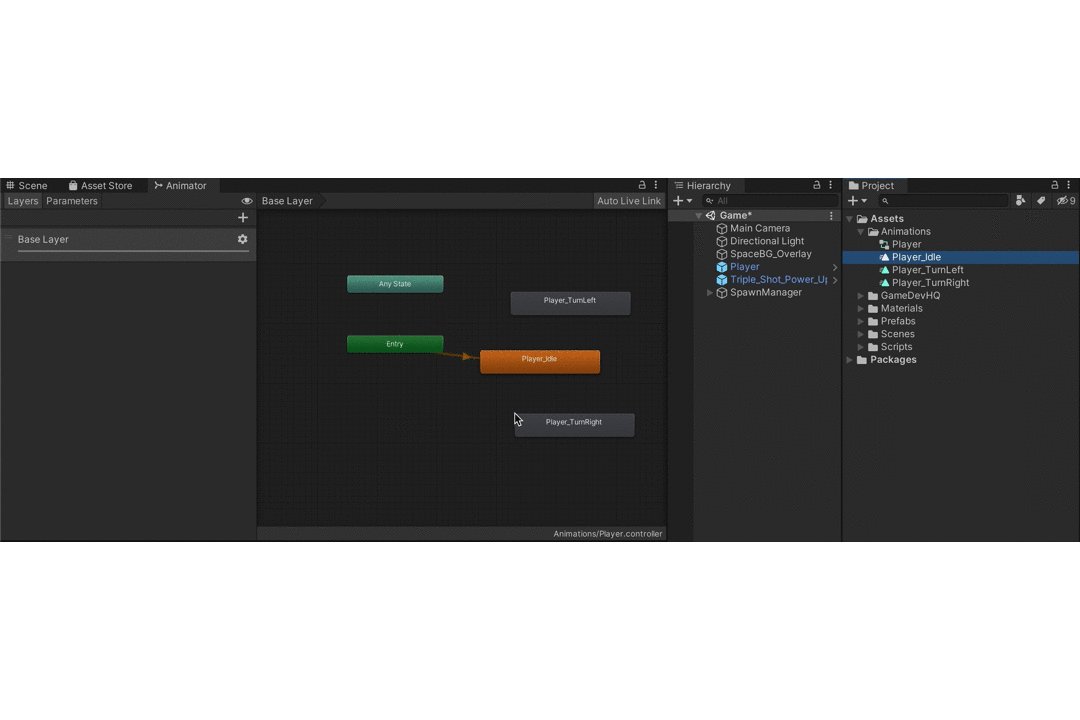
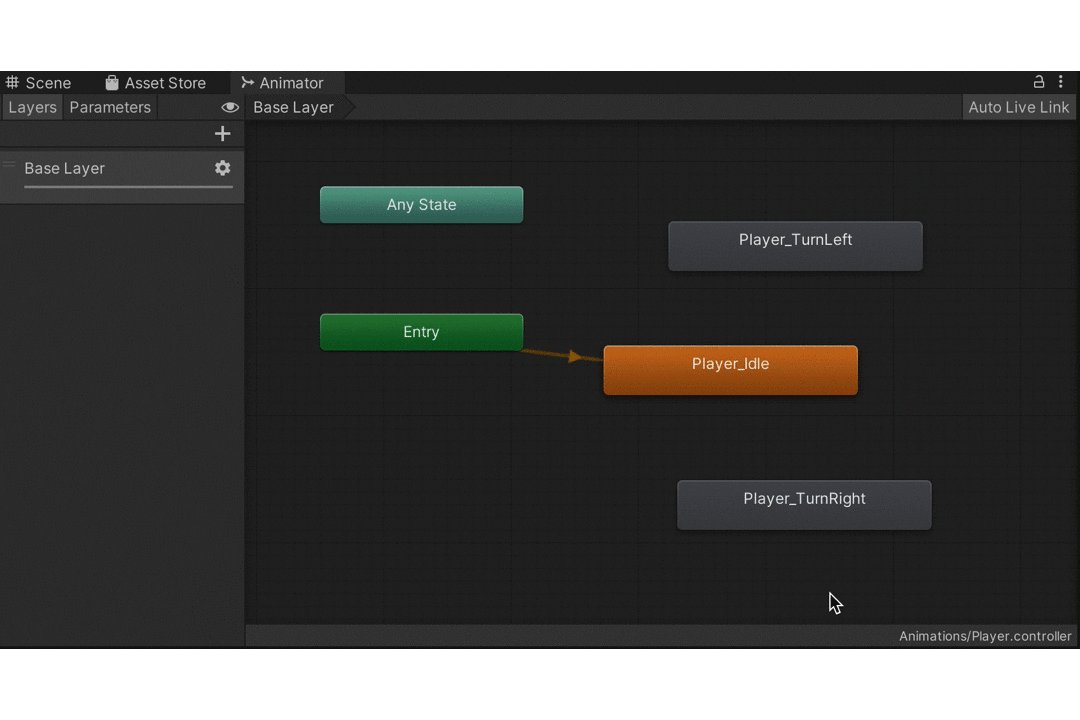
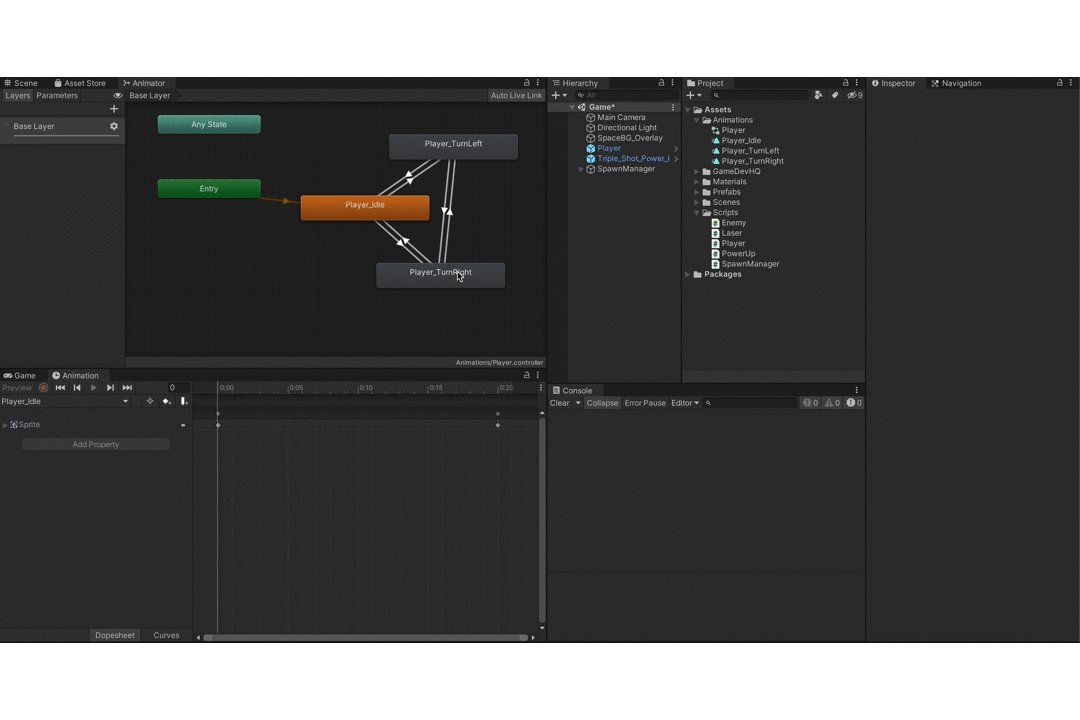
With this lets use our Idle, TurnLeft and TurnRight animations to animate our graphic symbol.

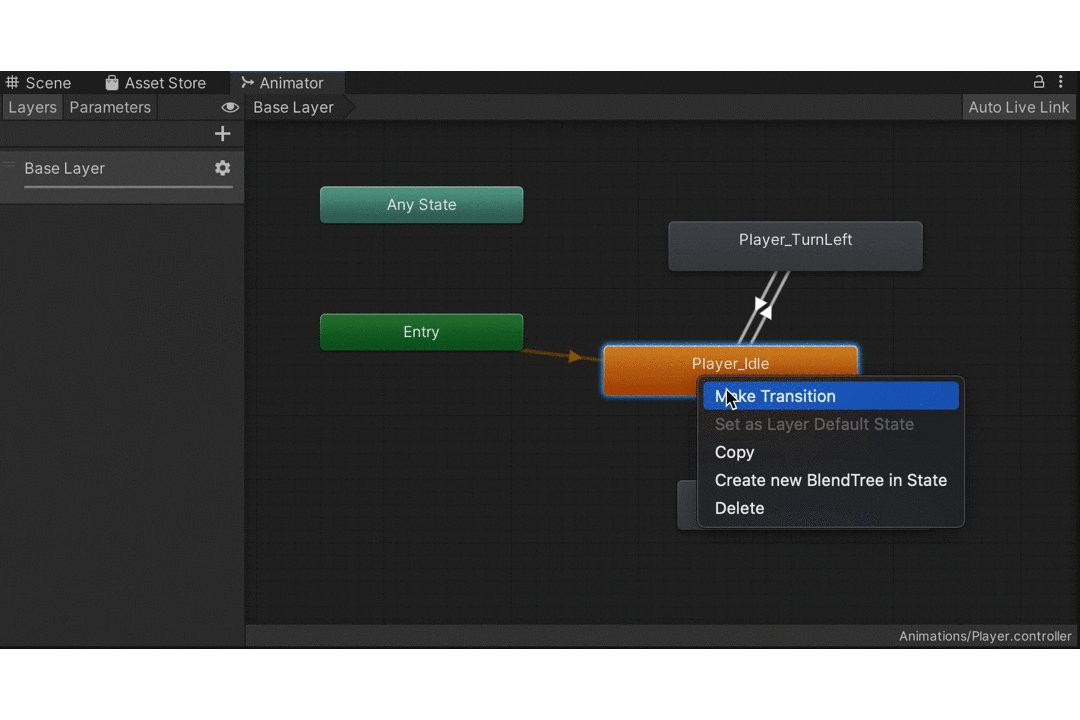
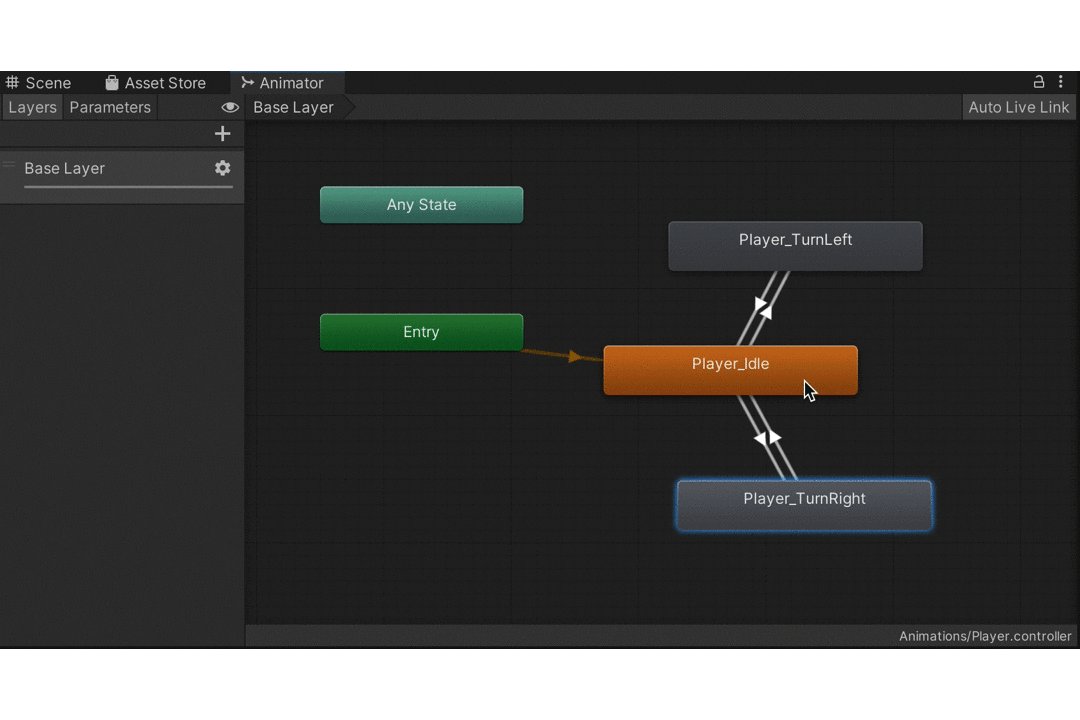
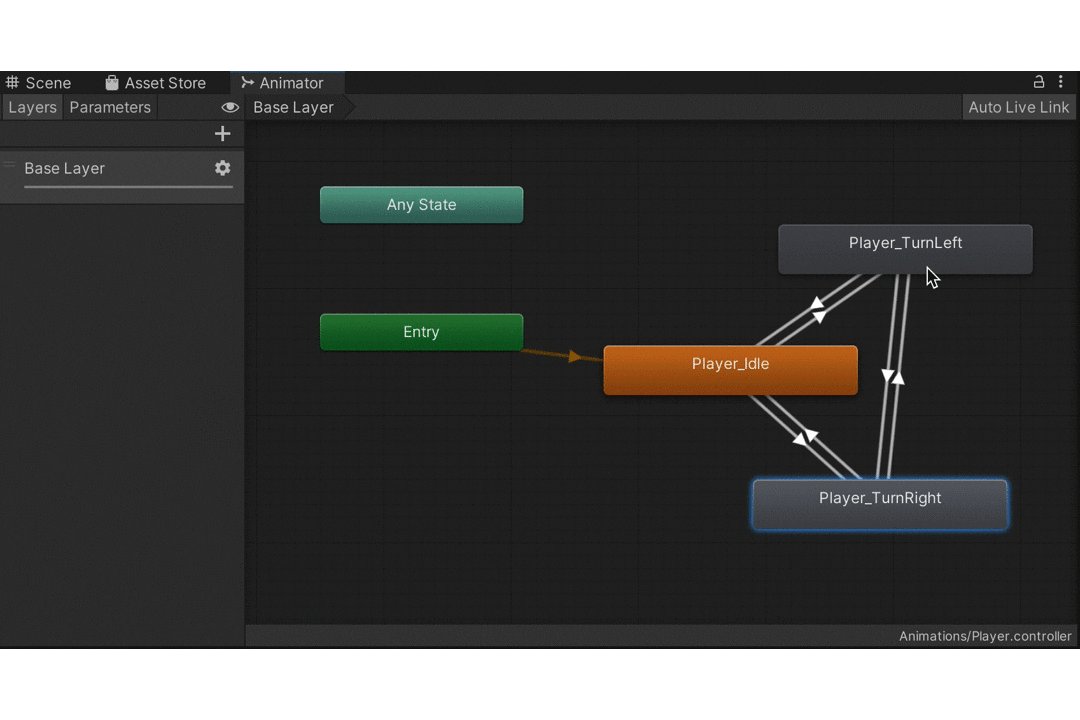
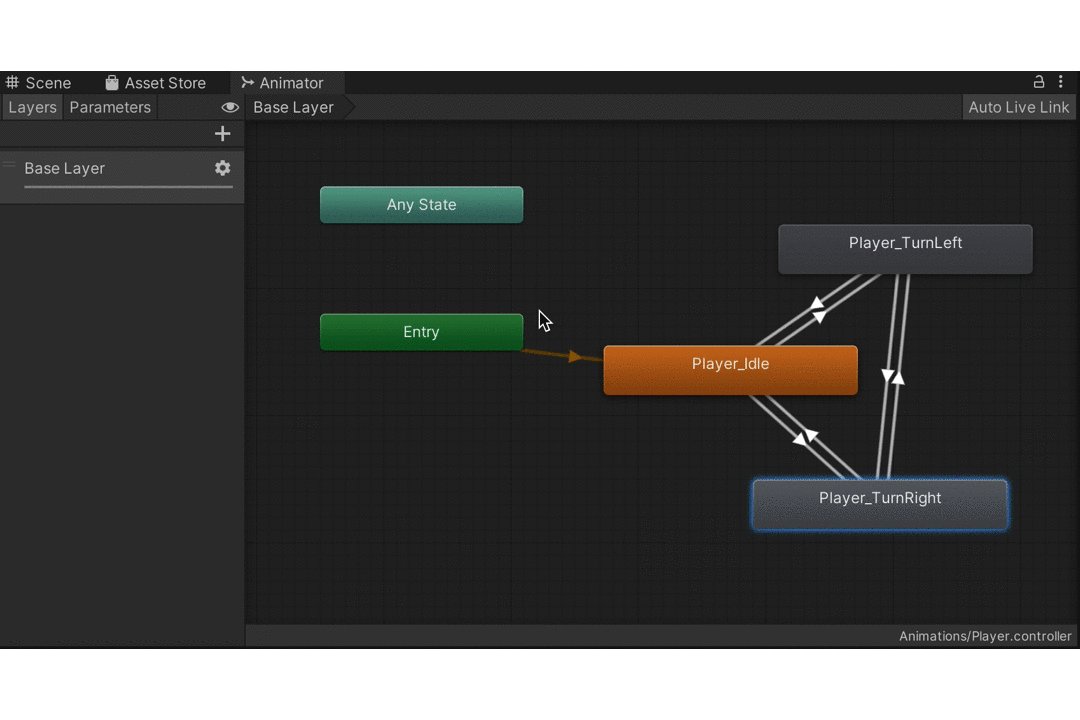
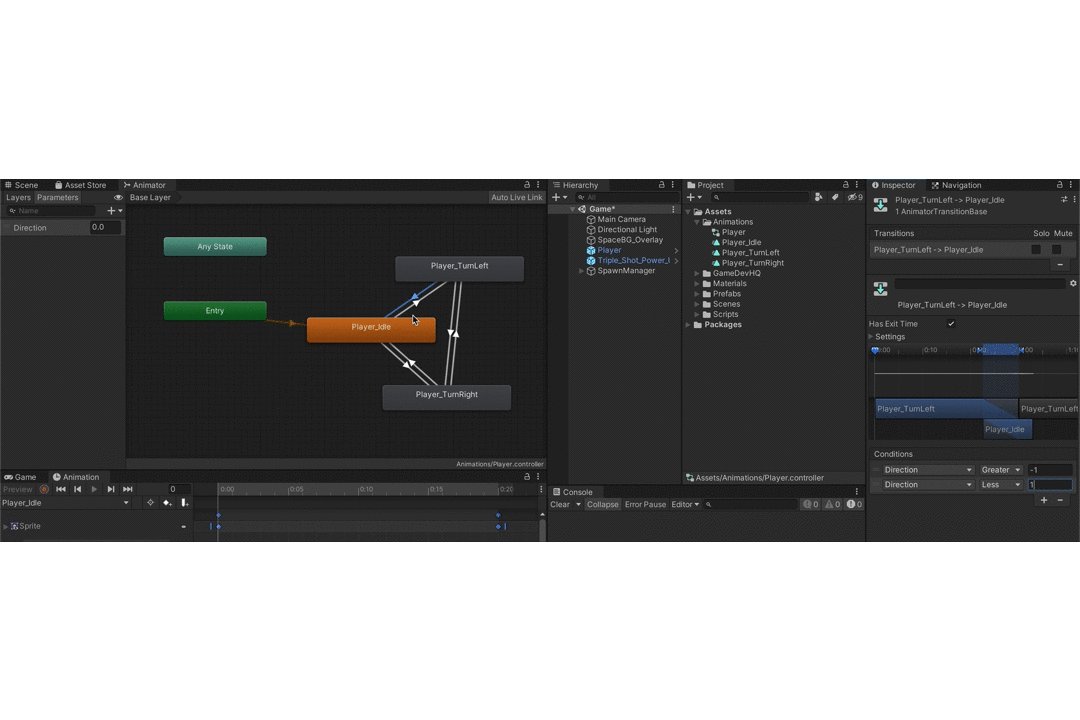
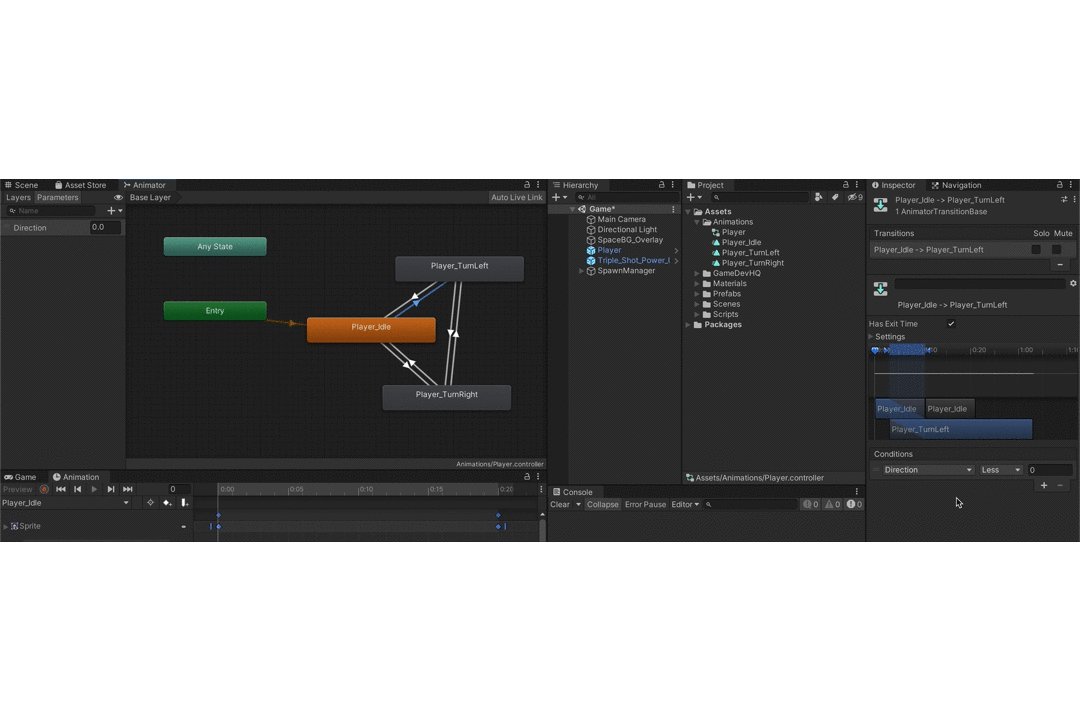
Here, each blitheness can be considered as an individual state, where given certain conditions we can transition between those states. Recall of it every bit heating liquid at boiling point transitions it into a gaseous land, similarly freezing the liquid solidifies it. The same mode we can transition from our Idle state to TurnLeft if we are pressing the left key(a) or transition to TurnRight state if nosotros are holding downward on the right key (d)on the keyboard. This is washed in three steps,
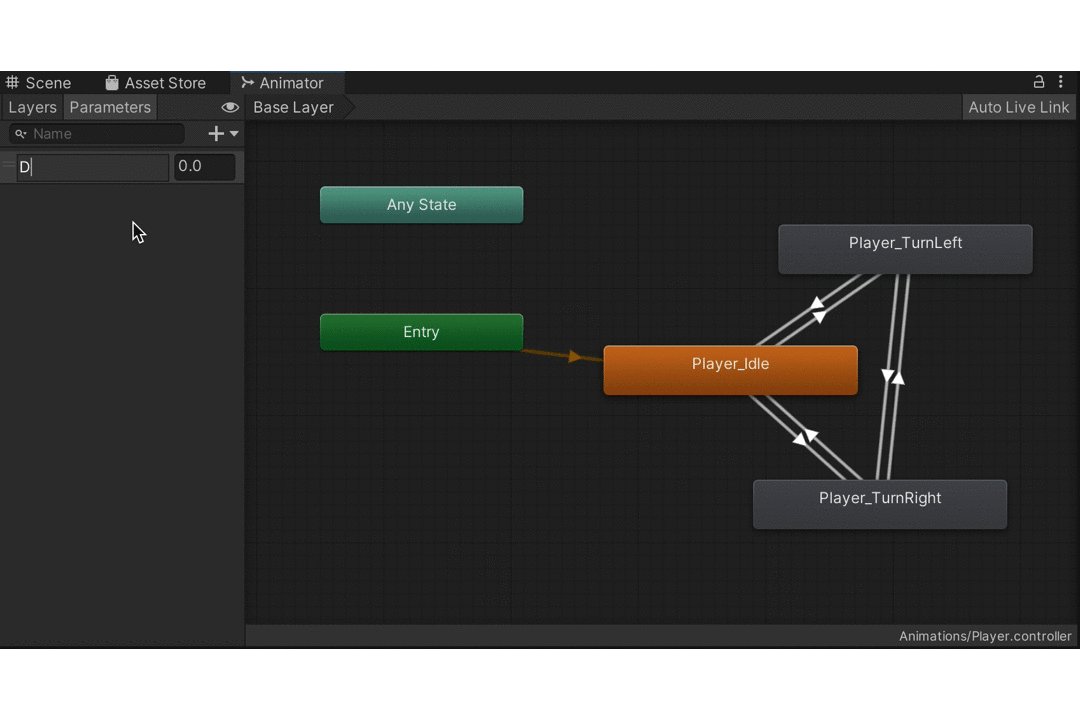
Stride-1: Make transitions from the idle land to the respective states and vice versa.

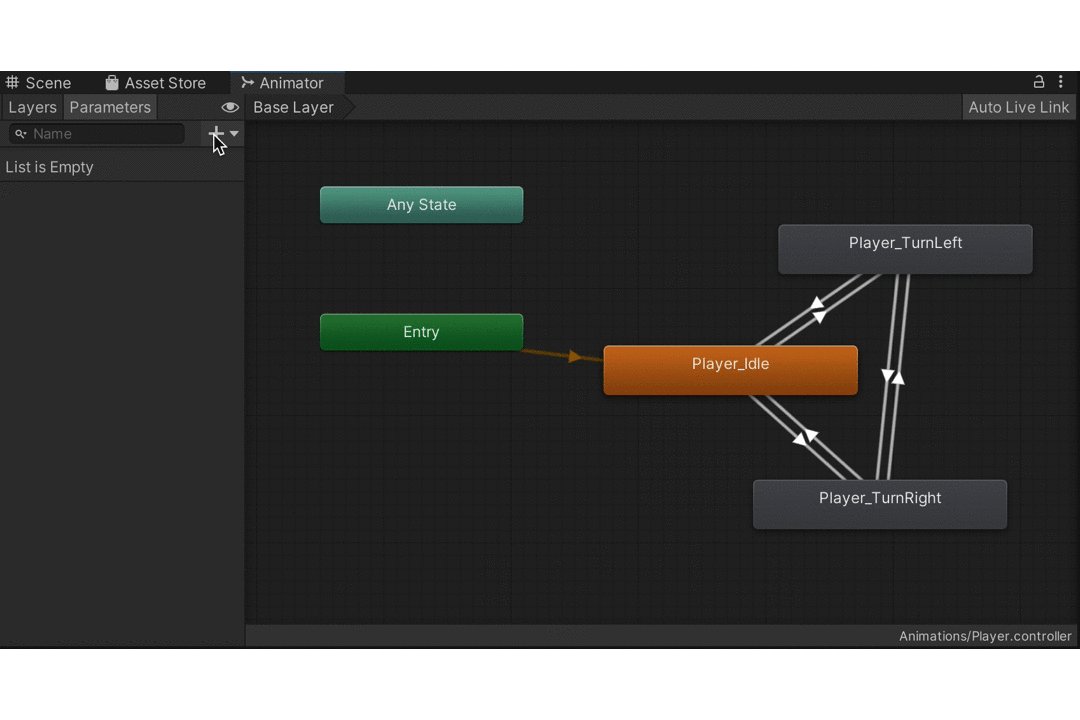
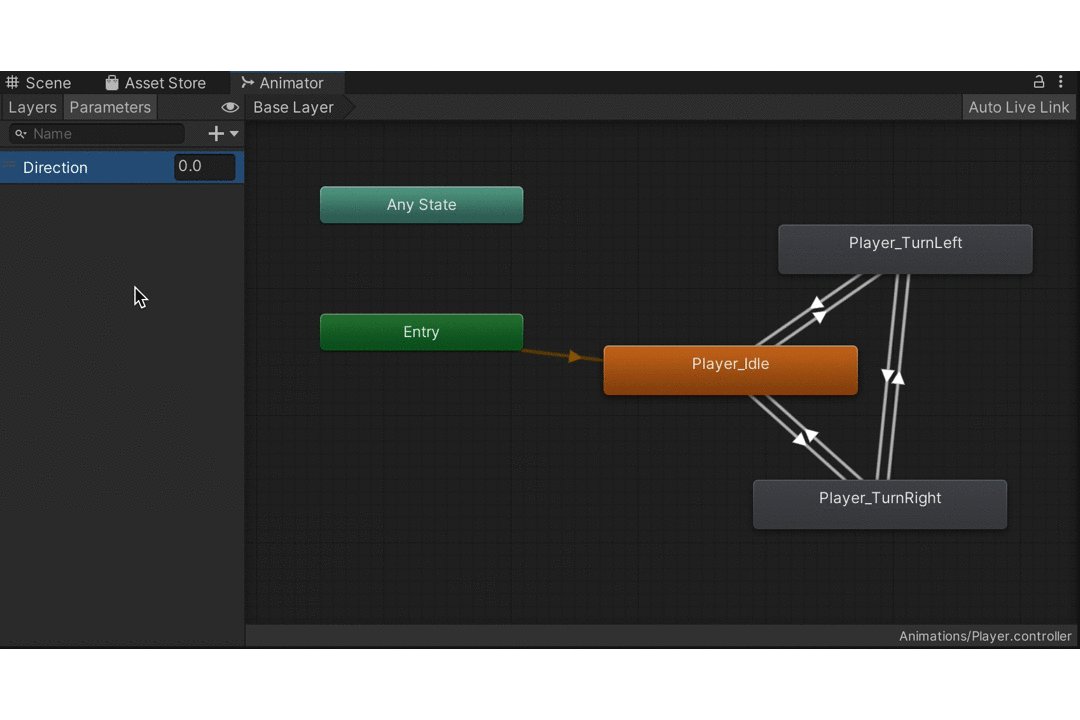
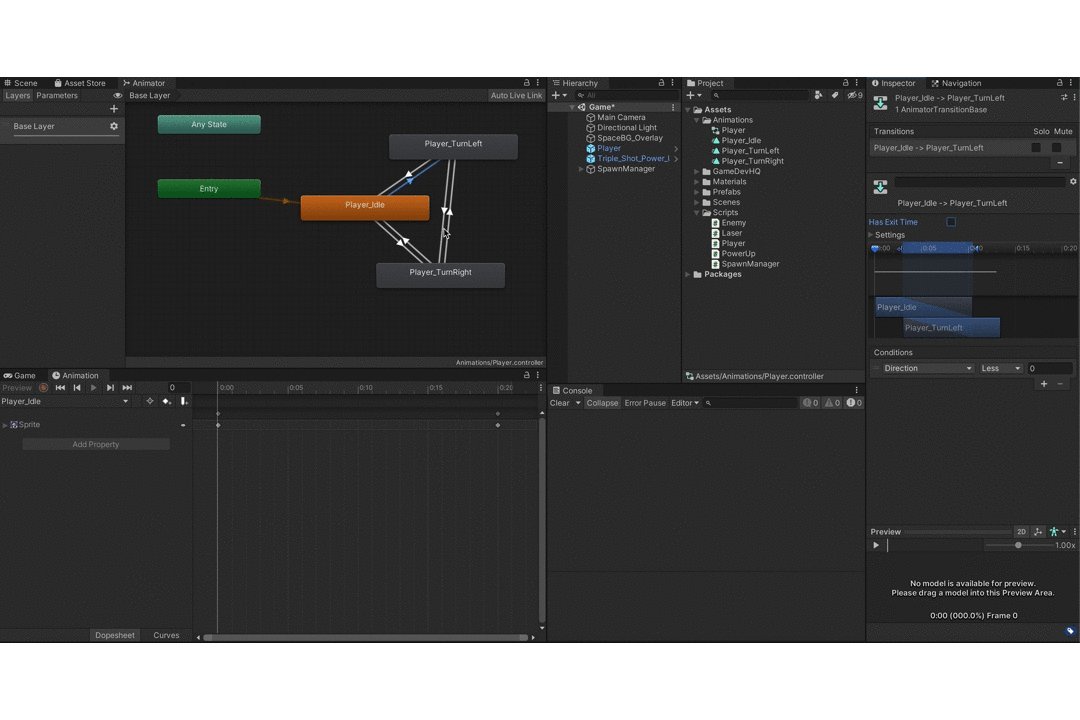
Step-2 : Create a variable through which nosotros can decide when to transition between states.

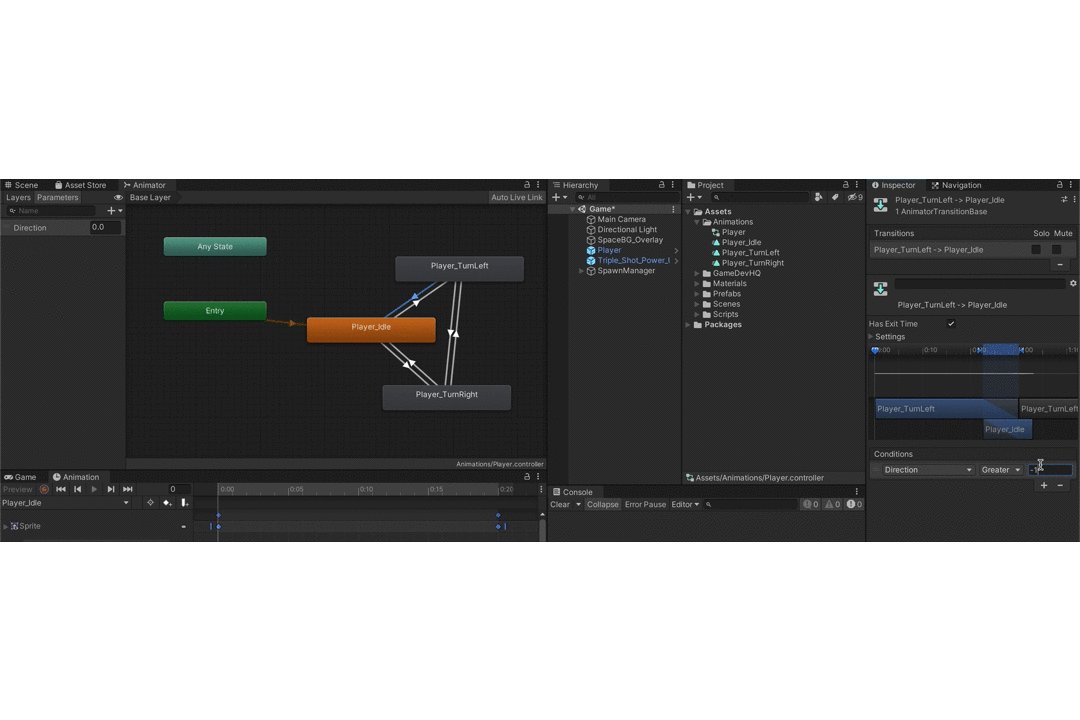
Step-three : Set conditions using the Variable created.

And so basically,
Idle State → TrunLeft = when Management is less than 0
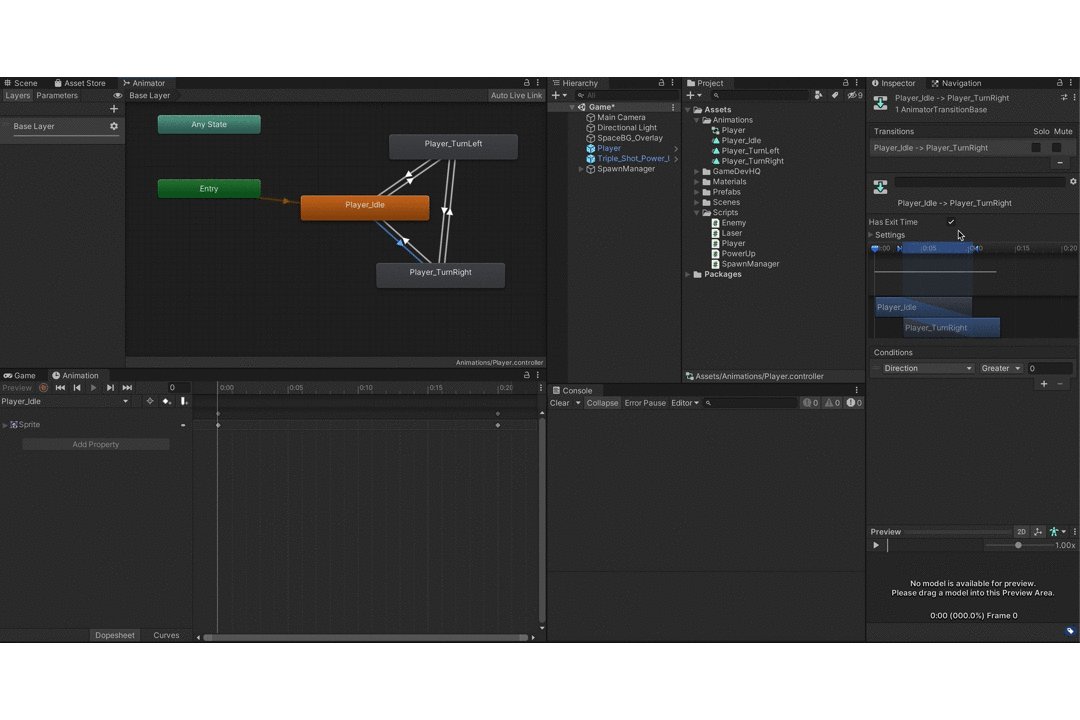
Idle State → TrunRight = when Direction is greater than 0
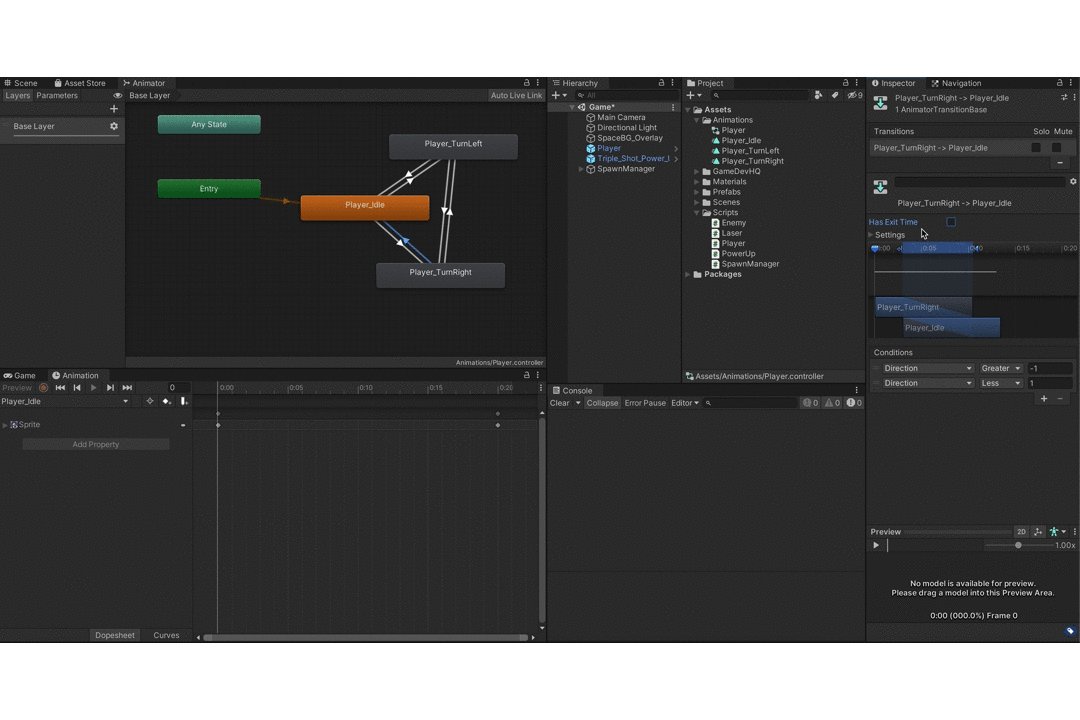
TurnLeft → Idle State = when Direction is less than 1 and greater than -1
TurnRight → Idle State = when Direction is less than 1 and greater than -1
TurnLeft → TurnRight = when Management is greater than -ane and greater than 0
TurnRight → TrunLeft = when Direction is less than 1 and less than 0
Step-4 : We now need a manner to influence this Animator Direction variable through script.

_animator variable volition store our Animation component.

With this nosotros tin now use _animator to influence the Management, which will incorporate the management we're moving(since we're using GetAxisRaw to fetch user input which returns -i, 0, i depending on the direction we're moving).

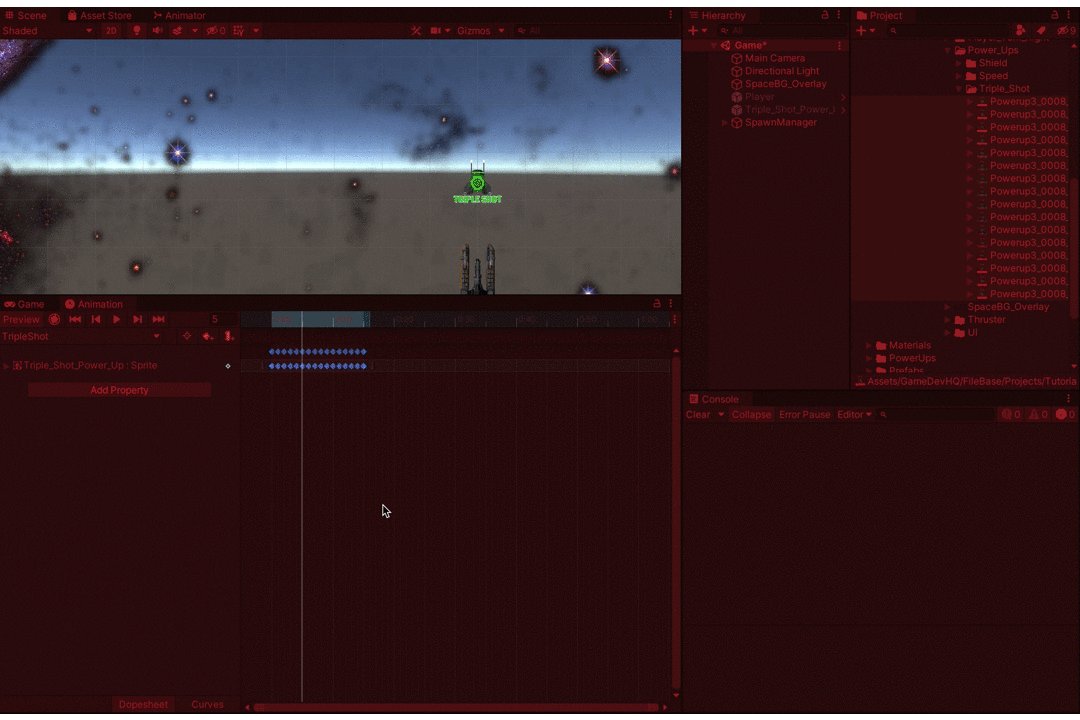
By default all our animations are gear up to loop over again and again, so lets toggle information technology OFF as we desire the animation to run once only when called.

Lastly, if you want your animations to play for a certain amount of fourth dimension after transition, yous can toggle Has Exit Time ON. In this example I don't want any get out fourth dimension I desire the transition to be instantaneous.

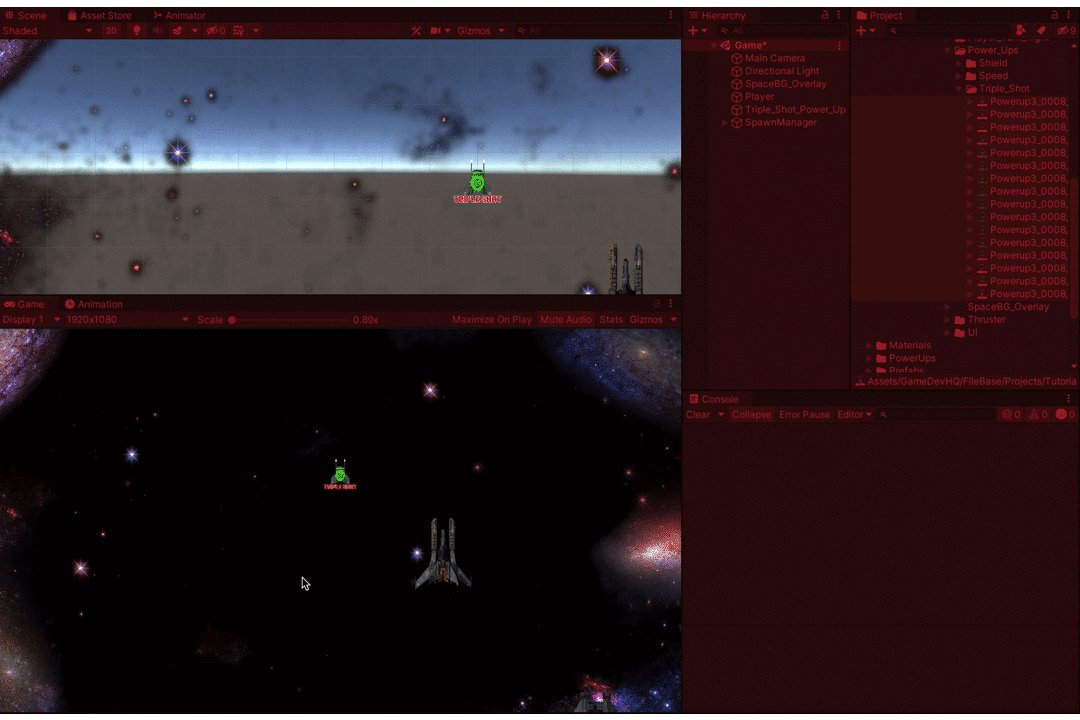
This gives usa the following result,

Nosotros can as well add an animation straight to a game object equally shown below and it'll continue to loop, result is as follows,

Thank you for reading. More to come!!!
Source: https://medium.com/nerd-for-tech/animating-sprites-in-unity-b1c5d995133e
Posted by: yudeppoccanot85.blogspot.com

0 Response to "How To Create Sprite Animation In Unity"
Post a Comment